中小型企業必知的SEO實用工具:協助你做SEO快篩

前言
為了讓網站能夠取得更多的自然流量,首先,學會檢視網頁的 SEO 表現便是相當重要的工作!
優化 SEO 需要關注哪些指標?又有哪些工具可以快速檢測網頁的體質呢?馬上來看看這 5 款實用的 Chrome 擴充功能吧!
5款 Chrome 擴充功能
1. SEO Peek

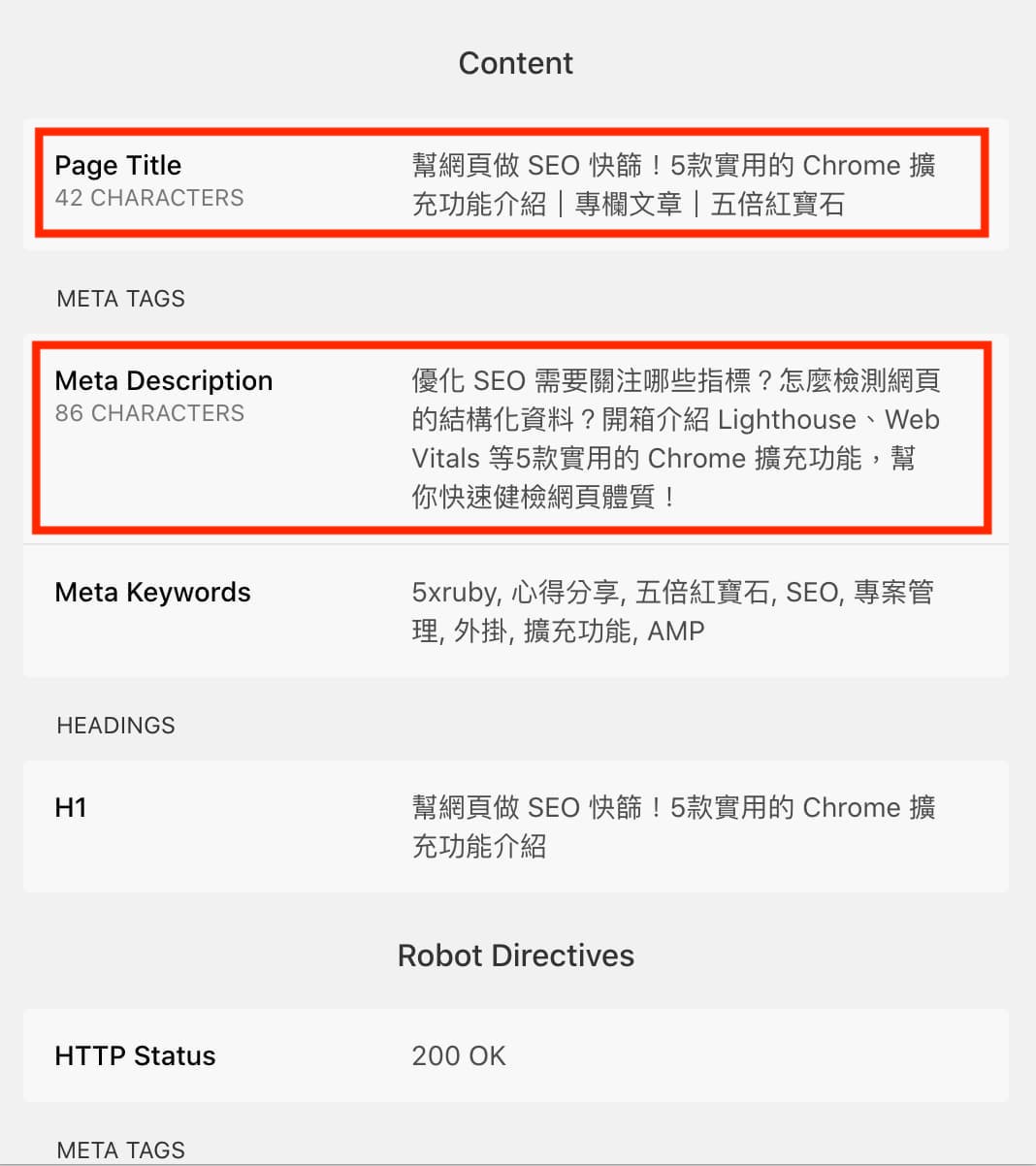
說到 SEO,第一個重點就是網頁的 Page Title 和 Meta Description。除了要符合適當的字數,盡量把關鍵字往前放,也要能精準描述網頁的重點。務必要讓使用者一眼就能分辨這個網頁是否對他有助益,以利提升點閱率(CTR)。
那麼該如何查看 Page Title 和 Meta Description 呢?想當初不知道這個外掛的時候,還傻傻的在網頁上按右鍵,用「檢視網頁原始碼」的方式來看。自從知道了這個外掛,連人生都變成彩色的呢!
安裝方式很簡單,到 Chrome 的線上應用程式商店搜尋 SEO Peek,(之後要介紹的外掛也都是一樣的安裝方式,就不再贅述)點選「加到 Chrome」,按下「新增擴充功能」,就安裝好了。
裝好後,在功能列會看到一個很像民視台灣的眼睛(誤)的 icon,點擊之後,就可以檢視目前所在網頁的 Page Title 和 Meta Description,非常的簡便。另外也能檢視網頁狀態(200、404)和 Canonical 等。

2. Structured Data Testing Tool

優化 SEO 第二個重點就是結構化資料(Structured data),根據 Google 的說明:
結構化資料是一種標準化格式,作用是提供網頁相關資訊以及將網頁內容歸類。舉例來說,食譜網頁上的材料、烹飪時間和溫度、熱量等皆屬於結構化資料。
有了結構化資料,可以讓搜尋引擎更理解網站的內容,搜尋時更有效率。而想要讓網頁擁有複合式搜尋結果(Rich results),設定結構化資料更是不可或缺的步驟。
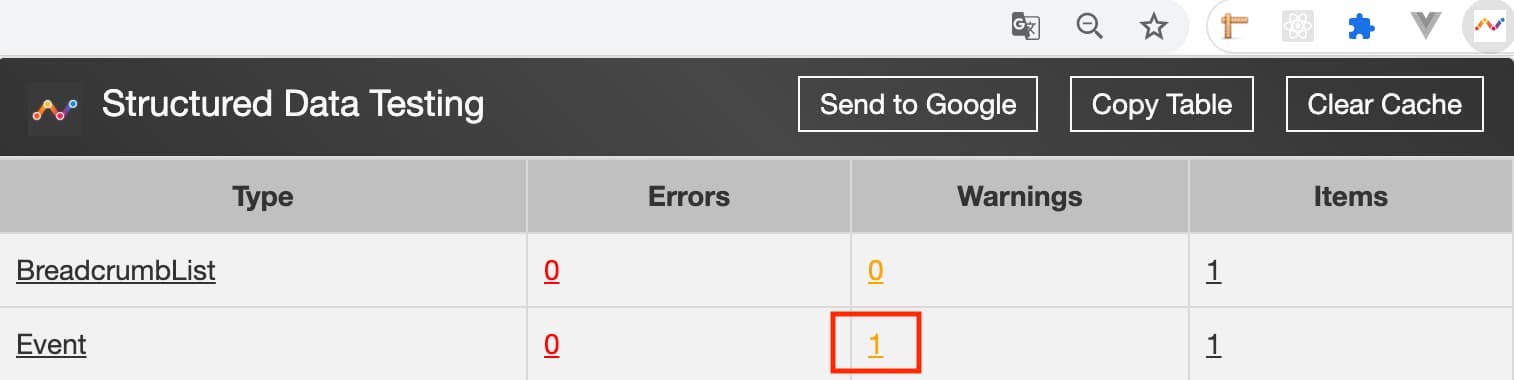
檢測結構化資料的外掛是 Structured Data Testing Tool,裝好後,在功能列會看到一個像彩色蚯蚓(才不是)的 icon,點擊後就會幫你檢視網頁的結構,例如:麵包屑(Breadcrumb)、活動(Event),如果有不符合規格的地方,則會顯示 Warnings 或 Errors,並告訴你是哪裡有問題。

除了安裝外掛,也可以使用網頁版的結構化資料測試工具。
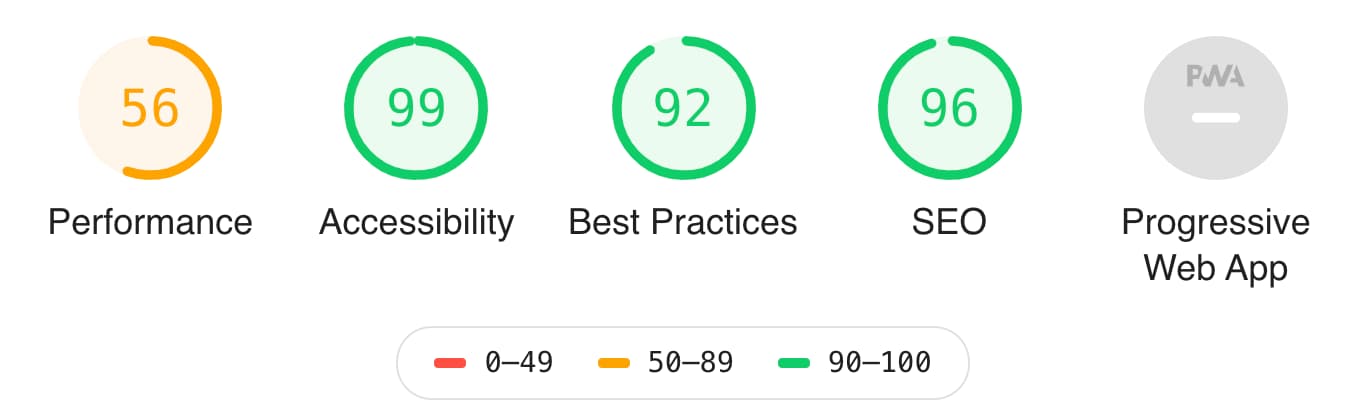
3. Lighthouse

Lighthouse 是一款由 Google 提供的開源工具,用於改進網路應用的品質。檢查內容包括:
- Performance:網頁載入的速度。測試時使用無痕模式較不會被其他外掛影響。
- Accessbility:無障礙功能,例如色彩對比、文字大小是否容易閱讀、視障者友善等。
- Best Practice:網站最佳實踐,如是否使用 https、有無使用不建議的 API 等。
- SEO:是否達到搜尋引擎最佳化,例如 Page Title 和 Meta Description 有無填寫。
- Progressive Web App:漸進式網頁應用,將網站漸進優化為具備 APP 的優點。
安裝完成後,在功能列會看到一個燈塔的 icon(Google 的原意就是要協助開發者避免觸礁)。在 Chrome 的 DevTools 也有相同的工具(以前叫做 Audits,Chrome 改版後也改名為 Lighthouse 了),但兩者測出來的分數會有些微差異。測試的時候按右上方的設定可以選擇要測試的項目,以及要測手機版還是桌機版。
跑完測試後,會告訴你各項得幾分(你知道台灣人最愛看分數了)。評分不佳的話,下方也會告訴你要如何改善。

也有網頁版的Lighthouse可使用,但如果你的網站同時有桌機版和手機版的話,會以手機版進行測試。
4. AMP Validator

AMP 是 Accelerated Mobile Pages 的縮寫,中文翻成「加速行動版網頁」,是一個可讓行動裝置快速讀取網頁的架構。而 Google 於 2020 年 3 月宣告:今年 9 月將全面執行行動版內容優先索引 (Mobile-First Indexing)。對於採用了 AMP 的網頁來說自然是一大利多。雖然 Google 官方指出導入 AMP 不一定會提升 SEO 成效,重點還是在網頁內容,但網頁的載入速度是 Google 作為搜尋排序的一個指標, 所以對於注重 SEO 的開發者來說, AMP 仍然是一項必修的功課。
檢測網頁 AMP 的工具是 AMP Validator,安裝好後,在功能列會看到一個閃電標誌,點擊後如果沒有反應,則表示該網頁不支援 AMP;如果點擊後為綠色,則表示有支援AMP;如果是藍色,則表示目前網頁不是 AMP 版,但它有AMP版本,再點擊一次就會幫你引導到 AMP 版;而如果是紅色的話,則表示有支援但是有錯誤,修正後就會回到綠色了。
除了安裝外掛,也有網頁版的AMP測試可供使用。
5. Web Vitals

最後要介紹的是最近剛出爐的外掛 Web Vitals,用來檢測 3 個 Google 的新指標,分別是 LCP、FID 和 CLS。
- LCP:最大內容繪製(最大內容下載速度)
- FID:首次輸入延遲(使用者互動速度)
- CLS:累計版面配置轉移(視覺穩定度)
這幾個指標一推出,就讓網頁開發者感到煩惱,因為除了有些程式碼要跟著調整,使用的圖片大小,甚至網站整體的排版設計都要再次評估。所幸這 3 個指標在今年內還不會被 Google 列為排名標準,還有一些時間可以對網頁進行調整。
外掛裝好後,可在功能列看到一個四方形,如果 3 個指標都符合,會顯示綠色;有任何一項不合格,則會顯示紅色,並標示哪項不合格、以及檢測結果的數字。點擊方形則會秀出所有指標的檢測結果,LCP 小於 2.5 秒,FID 小於 100 毫秒,可以視為使用者體驗良好;而 CLS 是所有移位情形的分數加總,需小於 0.1 才算優良。但是此款外掛並不會顯示改善方法,想知道如何改善的話,可以到 PageSpeed Insights 網頁查看。
結語
我們常用的 SEO 檢測外掛就介紹到這邊,大家可以試著安裝到 Chrome,除了可以檢視自己的網頁,也可以看看競爭對手的表現如何,並繼續精進與改善不足的地方。
過去五倍紅寶石在協助客戶開發網頁的合作中,以專業知識與多年經驗,透過定期的監測與優化,協助客戶改善SEO Performance,半年內平均 CTR 成長 1.3%個百分點,點擊數成長 3 倍,為客戶打造出亮眼的表現!
雖然提升 SEO 成效以及搜尋排名很重要,但真正的核心還是要以使用者為中心,讓使用者擁有最佳的使用體驗,才得以成為受使用者愛用的永續產品,這也是五倍紅寶石團隊與客戶共同追求的目標。
參考資料
想要閱讀更多來自五倍紅寶石軟體開發的技術分享?歡迎訂閱我們的月報,每月將自動幫你送上最新文章。